先日の日刊junでこんなことを書きました。
希望者いればアイコン描いてさしあげたいという気持ちもある。
身近な人に頼んで描かせていただこうかな。
そしたら翌日、さっそく会社の先輩にご依頼をいただいたので喜んで描いてみました。
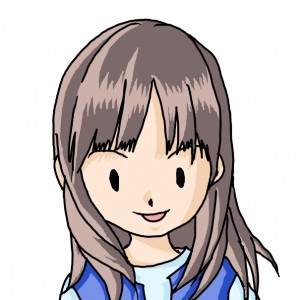
できあがったのはこちら。
僕は漫画的な絵を描くのが好きでこんなブログもやってますけど、絵についての確かな知識を持っているわけではありません。
ですから見る人が見れば色合いとかおかしかったり構図が歪んでたりするんでしょうが、「一見」いい感じのアイコンであればこんな僕でも作れるんですよ、という意味で恥ずかしながらその手順を晒してみます。
ちなみにワコムのBamboo Comicで、ソフトはフリーソフトのGIMPを使っています。
それから、似顔絵的なアイコンとなると記憶や想像だけでは厳しかったので、先輩に写真をいただいて見ながら描きました。
それではいきましょう。
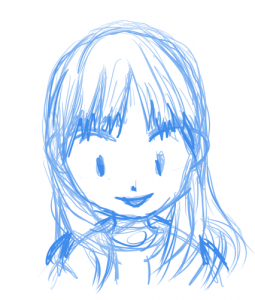
1.全体像を下書きする
まずはボヤーンと、全体像を描きます。
顔の大きさとか、髪型の雰囲気とか、目鼻口のだいたいの位置とかのイメージを掴む意味で雑に描いていきます。
ちなみに僕は決して「似せること」は得意ではないのですが、「この人の顔の特徴はなんだろう?」と考えることがコツかもしれません。
僕がこの先輩に対して意識したのはキリッとした眉毛です。
2.実線を入れる
ここで、透明なレイヤーを上に1枚つけます。
さっき描いた下絵に直接描き込むのではなく、1枚別のトレーシングペーパーのようなものを上に重ねて、そこに描いていくイメージですね。
で、本番の線を描き入れていきます。
3.ベタ塗りする
ここでも一応、実線レイヤーの下に1枚色塗り用のレイヤーを追加してます。
実線を色で潰しちゃわないようにですね。
髪とか肌とか、それっぽいなという色でベターッと塗りつぶします。
細かい隙間とかは後でペンで微修正していきます。
4.ハイライトや陰影をつける
綺麗にしようと思えば何色ものグラデーションにすればいいんでしょうが、面倒ですしリアルさは求めてないので「光が当たる部分」と「影になる部分」の2段階でやります。僕は。
なのでベターッと塗った色に対してちょっと明るい色とか暗い色をそれぞれ1色ずつだけ選んで、髪の毛の光とか肌の影とかをつけていきます。
ここが難しいと思われがちですが、僕はまずだいたい絵の左上に太陽があると想定します。
そうすると髪の左側を明るい色にしようとか、おでこに前髪の影が付くなとか顔や鼻の右側、唇の下あたりに影ができるなとか考えて色をつけていくことができます。
はい!
これで出来上がりです!
とまぁ「4ステップ」というタイトルで釣ってみましたが実際ひとつのアイコンを描くのに2~3時間はかかります。
さてここまで描いたところで、先輩からGoogle+上でこんな投稿が。
髪の毛を大胆にバッサリ切ってみた!
アゴボブ(^-^)
髪型をアゴボブに変更してくだされぇ!!
なんですと(´Д`)
まぁ描く行為は好きなので全然いいんです。
いいんですよ。いいんですけどね。
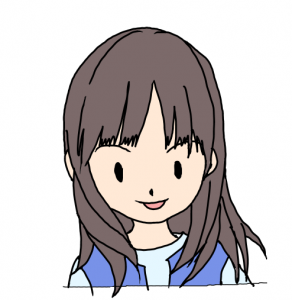
というわけで再度写真を要求し、描き直してみました。
で、出来たのはこちら。
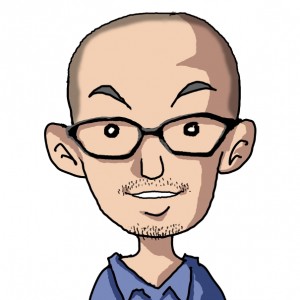
ちなみに旦那さんの分も描いてみました。
今は実際にお二人にTwitterやGoogle+のほうで使っていただいています。
もう本当に喜んでいただけたみたいで、制作者としてもすごく嬉しいです。
この程度の絵でアイコンデザインご希望の方が万が一いらっしゃったら、ご連絡下さい。
今ならFREEですよ!w